Using variables in Photoshop
August 23, 2015 5:29 pmLeave your thoughts
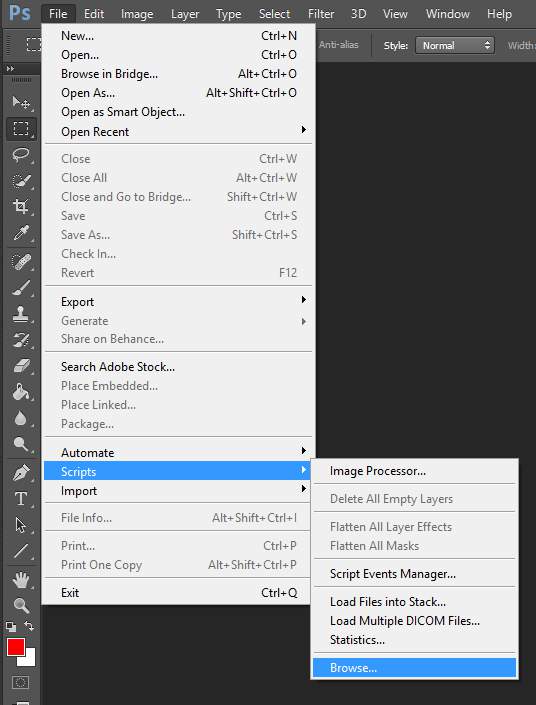
Sass and Less introduced a cool new way to create and use variables in CSS. You can store your variables in a single location then if you need to make a change simply update the variable and it changes every other instance globally. Wouldn’t it be cool if you could do something similar in Photoshop? Well now you can. For web designers Photoshop mockups have been a great way of getting high-fidelity prototypes into the hands of clients relatively quickly and efficiently and whilst there’s a whole host of new techniques such as style cards or designing in the browser it’s unlikely that Photoshop mockups are going to die off anytime soon. However whilst revising drafts in Photoshop is more efficient than having to adjust HTML and CSS it’s still a pretty painful process to re-tune your entire design – especially when it involves updating the same colour or font size in multiple different places. That’s where Ditto comes in handy: http://casualnotebook.com/ditto. Using Ditto you can create variables, assign them values and then link them to layers such that if you update the variable at any point in the future all your layers will be updated automatically. There are a number of attributes than can be controlled using variables: Fill Text Visibility Font Size Font Family FOnt Colour Line Height X Y So here’s how to use it. Install Head over to http://casualnotebook.com/ditto and download the extension, it’s free but I’d recommend rewarding the developer with a few $, afterall this will save you time! Once downloaded open up Photoshop and navigate to:
file > scripts > browse > Ditto Photoshop Extension > installer.jsx
 Open the script to install the extension, you will need to restart Photoshop once the installation process is complete.
View Ditto panel & create variables
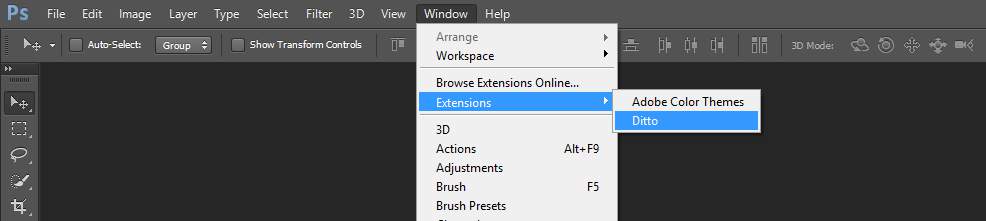
Now you have Ditto installed you can open up the Ditto variables panel:
Open the script to install the extension, you will need to restart Photoshop once the installation process is complete.
View Ditto panel & create variables
Now you have Ditto installed you can open up the Ditto variables panel:
window > extensions > ditto
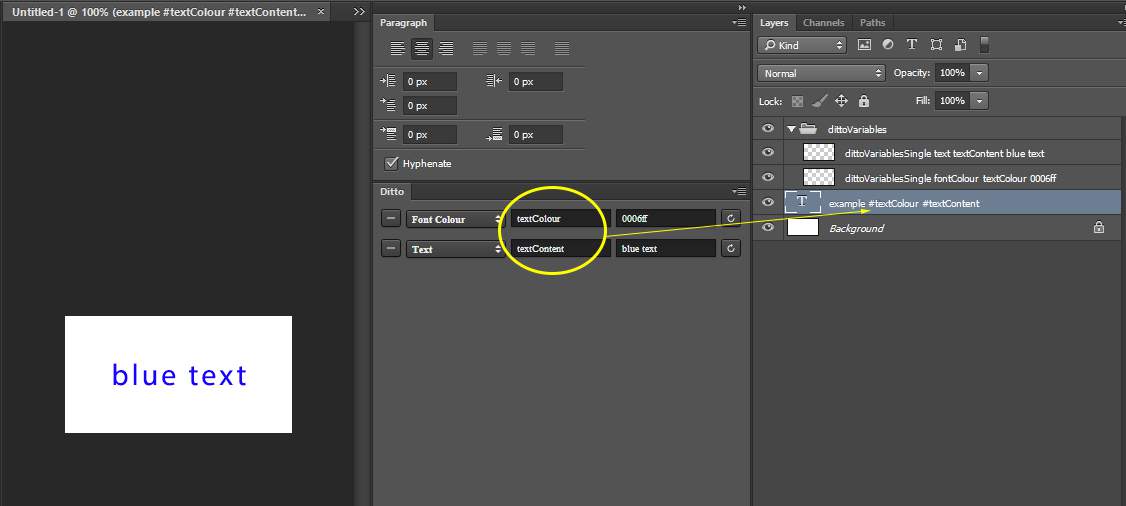
 The panel is fairly self explanatory, simply select the variable type from the drop-down, give it a unique name and assign a value.
Link variables to layers
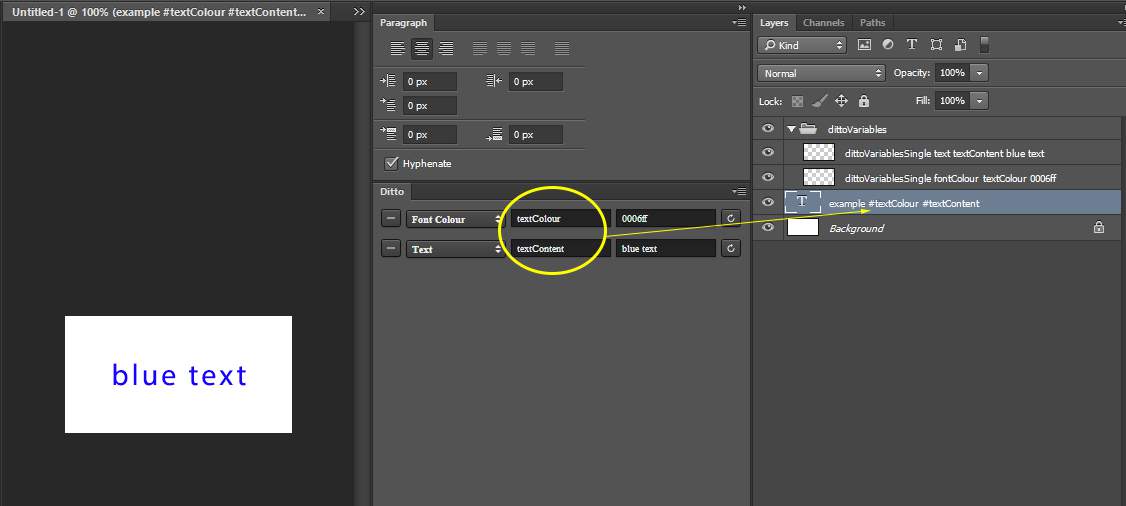
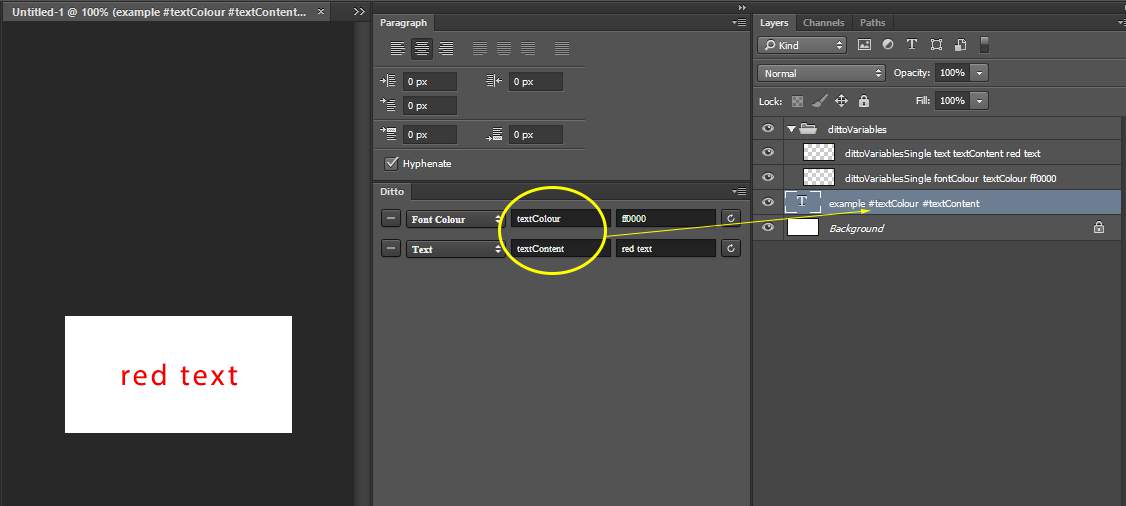
Once you’ve created a variable you need to link it to a layer so it has an affect – to do so simply add the name of your variable preceeded by the hashtag to the name of your layer e.g. layer 1 #textColour. Now your variable is linked to the content on your layer – if you update the value of your variable hit refresh and it will update the content on your layers!
Here’s how it looks in action:
The panel is fairly self explanatory, simply select the variable type from the drop-down, give it a unique name and assign a value.
Link variables to layers
Once you’ve created a variable you need to link it to a layer so it has an affect – to do so simply add the name of your variable preceeded by the hashtag to the name of your layer e.g. layer 1 #textColour. Now your variable is linked to the content on your layer – if you update the value of your variable hit refresh and it will update the content on your layers!
Here’s how it looks in action:


Categorised in: Web Design
This post was written by WillyNilly
